|
В этой статье хотелось бы поговорить о цветах
и их насыщенности, а также о способах акцентирования внимания
посетителя на какой - либо части Веб страницы. Для
начала поговорим о цветах, как пример возьмем нашу работу
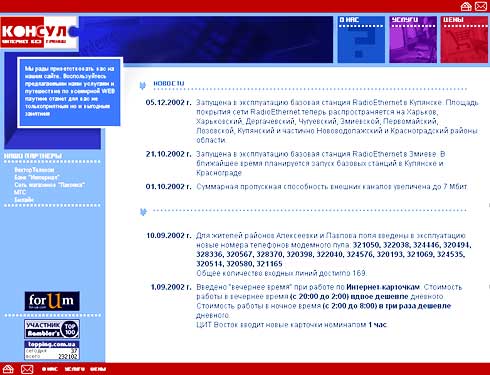
из недавних. Делался сайт интернет провайдера. Задание включало
в себя возможность использования синиго, красного и белого
цвета, как фирменных цветов, а также использование их оттенков.
Заказчик настаивал на использовании сочных цветов, т.е. цветов
с большой насыщенностью. Замечу что если вы попытаетесь прямо
следовать таким требованиям, то у вас может получиться следующее.

Это не совсем правильно, точнее совсем неправильно,
использование по всей площади страницы очень насыщенных оттенков
приводит к тому, что внимание посетителя просто рассеивается
вместо того чтобы концентрироваться. К тому же наступает быстрое
утомление. Первый факт обусловлен пещерным прошлым наших предков,
зрение которых было построено таким образом чтобы возможно
было обнаружение опасности даже на периферии зрения. Соответственно
привлекая зрение насыщенными оттенками ко всей площади вашей
страницы вы как бы сигнализируете о возможной опасности. В
результате посетитель начинает чувствовать себя некомфортно
и быстро закрывает страницу. Кстати к такому же результату
приводит размещение во многих местах страницы анимированных
картинок , движущихся надписей и подобных штучек. Проще говоря
если внимание привлекается ко всему, то оно не привлекается
никчему.
Быстрое утомление зрения обуславливается внутренним
строением нашего глаза. Колбочки и столбики нашей сетчатки
имеют инерционность, поэтому если вы долго смотрите на слишком
насыщенные или яркие цвета, то вы как бы выжигаете на них
на некоторое время нечувствительные к этому цвету области.
В результате этого такие области несколько минут не в состоянии
воспринимать нормально цвета.
Подитожим сказанное. Мы создали второй вариант
дизайна, надеясь убедить заказчика, что спокойные тона удержат
на его странице посетителя дольше. Для пущей убедительности
попросили заказчика посмотреть несколько минут на верхнюю
и нижнюю картинку, каждый раз закрывая на несколько секунд
глаза после просмотра. Это оказалось самым убедительным ходом,
заказчик без колебаний принял второй вариант.
Вы также можете провести этот эксперимент, картинки
содержат ссылки на вариант в размер страницы. Понаблюдайте
за своими ощущениями.

|